3xx:
The HTTP status messages in the 300 series are redirection responses. They indicate that the resource requested has moved or in some way been redirected to a new location.
300 Multiple Choices:
The requested resource corresponds to any one of a number of different options. In most cases the user or the user agent is given a list of choices to choose where to move to.
301 Moved Permanently:
The requested resource has been moved from this URI to a new location. This redirection is permanent. Clients with link editing capabilities should change the link to the new location.
302 Found:
The requested resource resides temporarily in another location, but it can still be found at the requested URI.
303 See Other:
The response to the requested resource can be found at a different URI, but that response should not be cached by the user agent.
304 Not Modified:
If the client has performed a conditional GET request and access is allowed, but the document has not been modified, the server should respond with this status code.
305 Use Proxy:
The requested resource must be accessed by the proxy indicated in the Location: resource.
306:
Unused
307 Temporary Redirect:
The resource in question has been moved to a new location, but the user agent should not update the URI to the new location.
SEO is Mine
SEO Tips and Tricks for Powerful Search Engine Optimization
Friday, May 17, 2013
SEO Tips and Tricks : How to Use the XML Sitemap Protocol to Create Web Sitemaps
What is an XML Sitemap?
An XML sitemap is a fairly simple XML file that contains information about one or more URLs on your Web site. The information that is stored there helps search engines better spider your site. All it needs to be is a list of URLs for your Web site, but to get more out of it, you want to include other information as well:
How To Build a Sitemap
The beauty of this protocol is how easy it is to build. There is only one required field - the location of the URL you're defining. All additional information is optional.
The head of the document
This is an XML document, so you need to start it with an XML declaration:
The container element in a sitemap is the <urlset> element. If you want to write a sitemap without validating it against the sitemap schema, write the following:
This is the container that holds all the information about each URL in your document. Place it inside the <urlset>:
This is the only required element in the URL element. It should contain a URI to a page you want the search engines to spider.
The Modified Date
This should be in the W3C Datetime format: YYYY-MM-DD or YYYY-MM-DDThh:mmTZD:
This field is a suggestion rather than a command to search engines. They may crawl the pages more frequently than you indicate or less. Don't rely on the option "never" to tell the search engine never to spider it. Use your robots.txt file for that. Valid values for this field are:
This is the priority of the page relative to other documents on the site. It is a number from 0.0 to 1.0. The default value is 0.5. Assigning a high priority to all your pages is unlikely to help, as the priority only refers to the same site, and if all pages are marked the same priority, then they will be all treated equally. I recommend leaving the priority alone except for pages like your home page (Priority 1.0) or pages that aren't ready for full promotion (Priority 0.1).
A sitemap only has three lines of XML required. So you could have a sitemap with only one URL in it that looked like this:
Sitemap files have a limit of 50,000 URLs or 10MB. This ensures that your server isn't overloaded serving huge files to search engines. But if you have a site that is larger than that, then you'll need multiple sitemap files.
The sitemap protocol allows you to create multiple sitemaps for one site and then group them all in a sitemap index file. This file as the following fields:
Where you put your sitemap file on your Web server determines which files can be included in that sitemap. Sitemaps.org recommends that you place all your sitemaps in the root of your Web server, so that the files are most inclusive.
A sitemap placed in
What to Do With Your Sitemap Files
Once you have a sitemap file for your Web site, you should submit them to search engines so that they can spider them. For example, if you have Google Webmaster tools, you can use that to submit a sitemap to Google. Or you can submit a site feed to Yahoo!, and they accept sitemaps.
An XML sitemap is a fairly simple XML file that contains information about one or more URLs on your Web site. The information that is stored there helps search engines better spider your site. All it needs to be is a list of URLs for your Web site, but to get more out of it, you want to include other information as well:
- Last modified time
This is a date or date and time when the file was last modified.
- How often the file is modified
This allows you to define how often the content is modified. It doesn't require the search engines to respider it that often.
- Define the priority of a page
With priority you can indicate if a page is more or less important than other pages in the sitemap. This will not increase or decrease your page's priority against other Web sites, only against pages within the current site.
How To Build a Sitemap
The beauty of this protocol is how easy it is to build. There is only one required field - the location of the URL you're defining. All additional information is optional.
The head of the document
This is an XML document, so you need to start it with an XML declaration:
<?xml version="1.0" encoding="UTF-8"?>The container element
The container element in a sitemap is the <urlset> element. If you want to write a sitemap without validating it against the sitemap schema, write the following:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> </urlset>The URL
This is the container that holds all the information about each URL in your document. Place it inside the <urlset>:
<url> </url>The location
This is the only required element in the URL element. It should contain a URI to a page you want the search engines to spider.
<loc>http://webdesign.about.com/od/sitemaps/a/aa010807.htm</loc>If there are any special characters in the URL, you will need to encode them.
The Modified Date
This should be in the W3C Datetime format: YYYY-MM-DD or YYYY-MM-DDThh:mmTZD:
<lastmod>2007-01-08</lastmod>Modification frequency
This field is a suggestion rather than a command to search engines. They may crawl the pages more frequently than you indicate or less. Don't rely on the option "never" to tell the search engine never to spider it. Use your robots.txt file for that. Valid values for this field are:
- always
These change every time they are accessed. - never
This describes URLs that have been archived. - daily
- weekly
- monthly
- yearly
<lastmod>2007-01-08</lastmod>The page priority
This is the priority of the page relative to other documents on the site. It is a number from 0.0 to 1.0. The default value is 0.5. Assigning a high priority to all your pages is unlikely to help, as the priority only refers to the same site, and if all pages are marked the same priority, then they will be all treated equally. I recommend leaving the priority alone except for pages like your home page (Priority 1.0) or pages that aren't ready for full promotion (Priority 0.1).
<priority>0.8</priority>A Simple Sitemap
A sitemap only has three lines of XML required. So you could have a sitemap with only one URL in it that looked like this:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://webdesign.about.com/od/sitemaps/a/aa010807.htm</loc> </url> </urlset>And a more complex one with all the fields looks like:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://webdesign.about.com/od/sitemaps/a/aa010807.htm</loc> <lastmod>2007-01-08</lastmod> <changefreq>yearly</changefreq> <priority>0.8</priority> </url> </urlset>What if I have a Lot of Files on My Site?
Sitemap files have a limit of 50,000 URLs or 10MB. This ensures that your server isn't overloaded serving huge files to search engines. But if you have a site that is larger than that, then you'll need multiple sitemap files.
The sitemap protocol allows you to create multiple sitemaps for one site and then group them all in a sitemap index file. This file as the following fields:
- <sitemapindex>
The container element - similar to the <urlset> element. - <sitemap>
The container for the sitemap information - similar to the <url> element. - <loc>
The location of the sitemap. - <lastmod>
The date the sitemap file was last modified. This will enable search engine crawlers to only crawl a sub-set of your pages. If their sitemap hasn't been updated recently, then there's no reason to crawl the pages.
<?xml version="1.0" encoding="UTF-8"?> <sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>http://webdesign.about.com/od/sitemaps/l/mpreviss07sitemap.xml</loc> <lastmod>2007-01-08</lastmod> </sitemap> </sitemapindex>The Sitemap File Location
Where you put your sitemap file on your Web server determines which files can be included in that sitemap. Sitemaps.org recommends that you place all your sitemaps in the root of your Web server, so that the files are most inclusive.
A sitemap placed in
http://www.yoursite.com/articles/can only include files in the "articles/" directory and below.
What to Do With Your Sitemap Files
Once you have a sitemap file for your Web site, you should submit them to search engines so that they can spider them. For example, if you have Google Webmaster tools, you can use that to submit a sitemap to Google. Or you can submit a site feed to Yahoo!, and they accept sitemaps.
SEO Tips and Tricks : How To Write a robots.txt File
It's easy to learn how to write a valid robots.txt file that search engine spiders will follow and clearly understand. This how to takes you through the steps.
Difficulty: Average
Time Required: 5 minutes
Here's How:
Difficulty: Average
Time Required: 5 minutes
Here's How:
- In a text editor, open a file named robots.txt. Note that the name must be all lower case, even if your Web pages are hosted on a Windows Web server. You'll need to save this file to the root of your Web server. For example:
http://webdesign.about.com/robots.txt
- The format of the robots.txt file is
User-agent: robot Disallow: files or directories
- You can use wildcards to indicate all robots, or all robots of a certain type. For example:
To specify all robots:
User-agent: *
To specify all robots that start with the letter A:
User-agent: A*
- The disallow lines can specify files or directories:
Don't allow robots to view any files on the site:
Disallow: /
Don't allow robots to view the index.html file
Disallow: /index.html
- If you leave the Disallow blank, that means that all files can be retrieved, for example, you might want the Googlebot to see everything on your site:
User-agent: Googlebot Disallow:
- If you disallow a directory, then all files below it will be disallowed as well.
Disallow: /norobots/
- You can also use multiple Disallows for one User-agent, to deny access to multiple areas:
User-agent: * Disallow: /cgi-bin/ Disallow: /images/
- You can include comments in your robots.txt file, by putting a pound-sign (#) at the front of the line to be commented:
# Allow Googlebot anywhere User-agent: Googlebot Disallow:
- Robots follow the rules in order. For example, if you set googlebot specifically in one of your first directives, it will then ignore a directive lower down that is set to a wildcard.
# Allow Googlebot anywhere User-agent: Googlebot Disallow: # Allow no other bots on the site User-agent: * Disallow: /
- Find robot User-agent names in your Web log
- Always follow the capitalization of the agent names and the file and directories. If you disallow /IMAGES the robots will spider your /images folder
- Put your most specific directives first, and your more inclusive ones (with wildcards) last
SEO Step-by-Step : A Walkthrough of Search Engine Optimization
I took a page on my Web site that only got 12 page views in a week and optimized it for search so that it would rank better in the search engines and hopefully get more page views.
Step 1: The Original Page
As you can see, this page is fairly old. It was first written in 2000 and uses the old style headers (in red) and blue subheads. Even though the content is still valid, it doesn't get a lot of page views because it doesn't take advantage of search engine optimization. It's also not categorized - I can tell by the URL "/library/weekly/".
Step 2: Choose Your Keywords
It can be hard to figure out what keywords to use, but you need to start somewhere. I usually take a wild stab at what keywords I should focus on and then input them into the Overture Keyword Selector Tool.
This tool was set up so that Overture customers could determine the inventory of keywords for their advertisements. But it works just as well for SEO purposes. Simply enter your keywords into the box and hit enter.
My first guess at good keywords was "Internet safety".
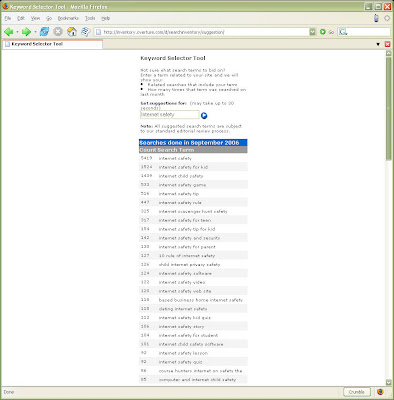
Step 3: How Did Your Guess Do?
The term "internet safety" doesn't get a lot of searches - only 5419. I can optimize for that phrase, but there might be one that gets more searches.
There are two schools of thought when it comes to SEO:
Optimize for the Most Searched Terms
This is where you are just trying to get a slice of the pie. And if the pie is really big (in other words, lots of searches for the term) even if you only get a small percentage of the pageviews, you're going to get a lot.
Terms with a large number of searches can get very competitive. Chances are, if you're thinking of optimizing on that term, then so are hundreds or thousands of other people.
Get to Number 1 For a Smaller Term
This is where you work on getting your page to the number 1 slot for a term with a smaller number of searches. In this case, if I optimized for "Internet safety" I would want to get at least to the top 10 of search engines for the term. That way I would capture a large share of a small number of searches.
This method isn't as competitive, but there isn't as much to get.
Step 4: Find Better Keywords
Since I tend to like to optimize for more popular search terms, I decided to see if I could find some other suggestions. So I went to the Google Keyword Tool. This tool is just like the Overture one, but it's got a lot more things to do on it.
I decided to see what keywords it thought the Safety page should have. So I went to the "Site-Related Keywords" tab and put in the URL for the page I'm optimizing.
I noticed that "parental control" was in there. That looked like it might be a better keyword, so I wrote it down as another possibility.
Step 5: Check the Numbers on the New Keyword Phrase
I then went back to Overture to see the numbers on this phrase. And wow! almost 24,000 searches. This is a much bigger term than "internet safety" so I think I'll optimize for that one.
Step 6: Write the Title
The Web page <title> is the first thing I need to change. Right now it reads "Safety on the Web". But this doesn't have any of my keywords.
For best optimization, you should repeat the search phrase twice in your title. Do this in a way that doesn't look stupid. The title will be used for bookmarks and in the search engine results.
My new title is "Parental Controls - Setting Up Your Site for Parental Controls".
Step 7: Keywords and Description
Contrary to popular belief, most search engines ignore the keywords on a Web page. So don't go crazy with them. Just use your keyword phrase once or twice in a couple of combinations. My keywords for this page will now be:
parental controls, parental control software, pornography blockers, pornography filtering, internet safety, web safety
For the description, I want something short that explains what the page will be about and uses my keyword phrase once (or maybe twice). The description is used as the description in search engine results, so I want it to say something that will get people to click to the page. My new description is:
Parental control software can help parents protect their kids from pornography on the Web. And Web developers can do their part to make their sites safer and ready for parental controls to validate.
Step 8: The Page Title and Sub-Title
The title that displays in the document is important too. In my old design, the title was written as text surrounded by <font> and <strong> tags. This doesn't tell the search engine anything about the headline.
To make sure the search engine sees the headline, I've put up the new page with an <h1> header, so search engines know that this is my headline and rate it accordingly. The new headline is "Design Your Site for Parental Controls".
Make sure that your sub-title uses header tags as well. The most logical one would be <h2> which is what I use for my new sub-title: "Use Web Safety Rating Software to Help Parental Control Software".
Step 9: Add Your Keyword Phrase to the Content
The best places are in the first paragraph or two and in the headlines (using header tags). I've updated the first paragraph and put the keywords where it made sense in bolded text and headers throughout the page. Don't go overboard - you want the page to be readable and interesting when you're done.
On the other hand, you might be surprised at how much repetition you can get away with. People don't read Web pages, they skim them. So if you repeat the phrase that just means they're more likely to see it, not that they'll notice that you repeat yourself a lot.
Step 10: Put Up the New Page and Wait
This is the hardest part. I've now put up the new page, but I won't know how well it's been optimized for a while. The easiest way to see if your optimization worked is to check your Web page logs periodically. In my latest stats, it got 12 page views. Hopefully, with better search engine optimization, it will go up.
As you can see, with the redesign, the URL changed. If you do that, you should always make sure that the old page redirects to the new one. That way, any page views you might have got to the old page won't be lost.
Step 1: The Original Page
 |
| Screen shot by J Kyrnin |
As you can see, this page is fairly old. It was first written in 2000 and uses the old style headers (in red) and blue subheads. Even though the content is still valid, it doesn't get a lot of page views because it doesn't take advantage of search engine optimization. It's also not categorized - I can tell by the URL "/library/weekly/".
Step 2: Choose Your Keywords
 |
| Screen shot by J Kyrnin |
It can be hard to figure out what keywords to use, but you need to start somewhere. I usually take a wild stab at what keywords I should focus on and then input them into the Overture Keyword Selector Tool.
This tool was set up so that Overture customers could determine the inventory of keywords for their advertisements. But it works just as well for SEO purposes. Simply enter your keywords into the box and hit enter.
My first guess at good keywords was "Internet safety".
Step 3: How Did Your Guess Do?
 |
| Screen shot by J Kyrnin |
The term "internet safety" doesn't get a lot of searches - only 5419. I can optimize for that phrase, but there might be one that gets more searches.
There are two schools of thought when it comes to SEO:
Optimize for the Most Searched Terms
This is where you are just trying to get a slice of the pie. And if the pie is really big (in other words, lots of searches for the term) even if you only get a small percentage of the pageviews, you're going to get a lot.
Terms with a large number of searches can get very competitive. Chances are, if you're thinking of optimizing on that term, then so are hundreds or thousands of other people.
Get to Number 1 For a Smaller Term
This is where you work on getting your page to the number 1 slot for a term with a smaller number of searches. In this case, if I optimized for "Internet safety" I would want to get at least to the top 10 of search engines for the term. That way I would capture a large share of a small number of searches.
This method isn't as competitive, but there isn't as much to get.
Step 4: Find Better Keywords
 |
| Screen shot by J Kyrnin |
Since I tend to like to optimize for more popular search terms, I decided to see if I could find some other suggestions. So I went to the Google Keyword Tool. This tool is just like the Overture one, but it's got a lot more things to do on it.
I decided to see what keywords it thought the Safety page should have. So I went to the "Site-Related Keywords" tab and put in the URL for the page I'm optimizing.
I noticed that "parental control" was in there. That looked like it might be a better keyword, so I wrote it down as another possibility.
Step 5: Check the Numbers on the New Keyword Phrase
 |
| Screen shot by J Kyrnin |
I then went back to Overture to see the numbers on this phrase. And wow! almost 24,000 searches. This is a much bigger term than "internet safety" so I think I'll optimize for that one.
Step 6: Write the Title
 |
| Screen shot by J Kyrnin |
The Web page <title> is the first thing I need to change. Right now it reads "Safety on the Web". But this doesn't have any of my keywords.
For best optimization, you should repeat the search phrase twice in your title. Do this in a way that doesn't look stupid. The title will be used for bookmarks and in the search engine results.
My new title is "Parental Controls - Setting Up Your Site for Parental Controls".
Step 7: Keywords and Description
| Screen shot by J Kyrnin |
Contrary to popular belief, most search engines ignore the keywords on a Web page. So don't go crazy with them. Just use your keyword phrase once or twice in a couple of combinations. My keywords for this page will now be:
parental controls, parental control software, pornography blockers, pornography filtering, internet safety, web safety
For the description, I want something short that explains what the page will be about and uses my keyword phrase once (or maybe twice). The description is used as the description in search engine results, so I want it to say something that will get people to click to the page. My new description is:
Parental control software can help parents protect their kids from pornography on the Web. And Web developers can do their part to make their sites safer and ready for parental controls to validate.
Step 8: The Page Title and Sub-Title
| Screen shot by J Kyrnin |
The title that displays in the document is important too. In my old design, the title was written as text surrounded by <font> and <strong> tags. This doesn't tell the search engine anything about the headline.
To make sure the search engine sees the headline, I've put up the new page with an <h1> header, so search engines know that this is my headline and rate it accordingly. The new headline is "Design Your Site for Parental Controls".
Make sure that your sub-title uses header tags as well. The most logical one would be <h2> which is what I use for my new sub-title: "Use Web Safety Rating Software to Help Parental Control Software".
Step 9: Add Your Keyword Phrase to the Content
 |
| Screen shot by J Kyrnin |
The best places are in the first paragraph or two and in the headlines (using header tags). I've updated the first paragraph and put the keywords where it made sense in bolded text and headers throughout the page. Don't go overboard - you want the page to be readable and interesting when you're done.
On the other hand, you might be surprised at how much repetition you can get away with. People don't read Web pages, they skim them. So if you repeat the phrase that just means they're more likely to see it, not that they'll notice that you repeat yourself a lot.
Step 10: Put Up the New Page and Wait
 |
| Screen shot by J Kyrnin |
This is the hardest part. I've now put up the new page, but I won't know how well it's been optimized for a while. The easiest way to see if your optimization worked is to check your Web page logs periodically. In my latest stats, it got 12 page views. Hopefully, with better search engine optimization, it will go up.
As you can see, with the redesign, the URL changed. If you do that, you should always make sure that the old page redirects to the new one. That way, any page views you might have got to the old page won't be lost.
Thursday, May 16, 2013
SEO Tips and Tricks : TITLE - The Most Important Part of Your Page
As with most writing, often the title is the most important part of your Web page. It tells people what your page is about and what they can expect to find on the page. But beginners often think that the first heading on their page is actually the title and this can cause confusion.
What is the Title?
In HTML, the title is the text contained in the <title></title> tag. This tag is stored in the <head></head> of the document.
Part of the reason that the title is often forgotten is because it is not an obvious part of the page. The HTML title is displayed in two places on the page: the title bar of the Web browser and in the bookmarks and favorites.
If I put
in the head of my document, the title page will display like this in Internet Explorer:
If I put
in the head of my document, the title page will display like this in Firefox:
Titles also display when someone bookmarks your site.
When you bookmark a page with the title
It will appear in Internet Explorer like this:
Firefox Bookmarks :
Is the Title Really Important?
The title of the page is what many Web search engines use as the primary search element. This means that if your title doesn't concisely describe your page, your page is not going to be indexed well in search engines. If you don't care about your ranking, then leave your title blank, or "untitled" as some HTML editors default to.
What is the Title?
In HTML, the title is the text contained in the <title></title> tag. This tag is stored in the <head></head> of the document.
Part of the reason that the title is often forgotten is because it is not an obvious part of the page. The HTML title is displayed in two places on the page: the title bar of the Web browser and in the bookmarks and favorites.
If I put
<title>
SEO is Mine: SEO Tips and Tricks : Basic Meta Tags
</title>
in the head of my document, the title page will display like this in Internet Explorer:
| Internet Explorer Titles - Title Displays in Menu of IE. Screen shot by Wahyudi K.N |
If I put
<title>
SEO is Mine: SEO Tips and Tricks : Basic Meta Tags
</title>
in the head of my document, the title page will display like this in Firefox:
 |
| Firefox Titles - Title Displays in Menu of Firefox. Screen shot by Wahyudi K.N |
Titles also display when someone bookmarks your site.
When you bookmark a page with the title
<title>
SEO is Mine: SEO Tips and Tricks : Basic Meta Tags
</title>
It will appear in Internet Explorer like this:
 |
| Titles in the Bookmarks - Title Displays in IE Bookmarks. Screen shot by Wahyudi K.N |
Firefox Bookmarks :
 |
| Firefox Titles in Bookmarks - Title Displays in Firefox Bookmarks. Screen shot by Wahyudi K.N |
Is the Title Really Important?
The title of the page is what many Web search engines use as the primary search element. This means that if your title doesn't concisely describe your page, your page is not going to be indexed well in search engines. If you don't care about your ranking, then leave your title blank, or "untitled" as some HTML editors default to.
Monday, May 13, 2013
SEO Tips and Tricks : Basic Meta Tags
Meta tags are a lot of things, but basicaly they contain information about the Web page that will not be directly displayed to the person reading the page.
The most common types of meta tags you'll find on the Web are:
The most common types of meta tags you'll find on the Web are:
- Keywords
Keywords are used by search engines to make the page more easily searchable. You would put words that are used on the page that best describe the page.
<meta name="keywords" content="antivirus Norton AntiVirus Enterprise edition nav AV">
- Description
The description is used by search engines to provide a short synopsis of the page. You would put a sentence or two that describes what the page is about.
<meta name="description" content="Norton AntiVirus Enterprise Edition is the most comprehensive antivirus solution available for businesses">
There is also a meta tag that provides a slightly different function. These types of meta tags actually tell the Web server or browser to do something with or to the page. The most common of this type of meta tag is the Refresh tag. It is used to either refresh the current page or move the browser focus to an entirely new page.
Refresh the page to the Web Design home page after 10 seconds:
<meta http-equiv="refresh" content="10;url=http://seoismine.blogspot.com/">
Refresh the page itself after 30 seconds (perhaps to get new information from a spreadsheet or CGI)
<meta http-equiv="refresh" content="30">
One last thing to note: Many Web pages write keyword and description meta tags as "http-equiv" tags. This is incorrect. The correct notation is like I wrote above. For example:
WRONG
<meta http-equiv="keywords" content="antivirus Norton AntiVirus Enterprise edition nav AV">
CORRECT
<meta name="keywords" content="antivirus Norton AntiVirus Enterprise edition nav AV">
Once you understand that meta tags are not meant to be seen by the reader, but rather to be used within the browser itself, it makes them a lot easier to use.
SEO Tips and Tricks : Five Steps to Using Search Engine Optimization to Improve Your Page Ranks
Trying to get visitors to come to your Web site can be a big challenge. Search engine optimization attempts to take some of the guesswork out of this challenge by getting your Web pages to place highly in search engines. When you use search engine optimization, you aren't employing tricks or hacks, but instead writing your pages so that they provide exactly what your customers want while simultaneously showing it to the search engines effectively. These five tips will help you learn search engine optimization to get better rankings for your Web pages.
Step One: Pick a Target Phrase
When using search engine optimization, you need to determine one phrase that describes what your page is about. This is called your target phrase. A target phrase for your Web page should be three things:
The second step in search engine optimization is to determine who your competition is. Remember that when you're doing search engine optimization, you're working at the page level, not the entire site. So while you might consider any site on pets to be your competition, for your target phrase "cat food" your competition is more specialized perhaps Purina.com or another cat food company rather than cats.aboutsite.com.
Step Three: Write Your Page
Search engine optimization is not all about meta tags. In fact, focusing solely on meta keywords will only help you a little bit, and if you go overboard can actually hurt your ranking. Take the following focused approach to search engine optimization:
Make sure that when you announce your page, you use your target phrase in both the link text and any explanatory text. If you run a blog, you will want to blog your page with at least two references to your target phrase.
Step Five: Check Your Results and Tweak
If Google or Yahoo don't crawl your site on a regular basis, then submit your page to them. Wait about a week and then go to those engines and test your search engine optimization target phrase. Your goal should be to get to the first or second page of search results for your target phrase.
Step One: Pick a Target Phrase
When using search engine optimization, you need to determine one phrase that describes what your page is about. This is called your target phrase. A target phrase for your Web page should be three things:
- Important
Your phrase should be an important part of the page information. If your page is about cat food, then your target phrase should include "cat food" and not just the word "cat".
- Accurate
One of the commonly tried hacks with search engine optimization is to try to optimize on a phrase that isn't accurate for the content of the page. Just because the terms "sex" and "xxx" are popular doesn't mean you should optimize for them on your cat food page.
- Popular
If your page is about cat food, your target phrase should be one that people will search on. People don't search for "cat chow" nearly as much as they search for "cat food", so "cat food" is a better choice.
- Overture is a great tool for assessing popularity as well as brainstorming ideas for target phrases.
- Google is great for brainstorming target phrases.
- Word Tracker can help you assess popularity and also compare how the competitors use the target phrase you're after.
The second step in search engine optimization is to determine who your competition is. Remember that when you're doing search engine optimization, you're working at the page level, not the entire site. So while you might consider any site on pets to be your competition, for your target phrase "cat food" your competition is more specialized perhaps Purina.com or another cat food company rather than cats.aboutsite.com.
- Check Yahoo and Google to see what shows up when you search for your target phrase.
- Examine the pages on the first page, note where and how they use your target phrase. You can use the "Cached" page option in Google to see your targeted phrase highlighted.
Step Three: Write Your Page
Search engine optimization is not all about meta tags. In fact, focusing solely on meta keywords will only help you a little bit, and if you go overboard can actually hurt your ranking. Take the following focused approach to search engine optimization:
- Include your target phrase twice in the meta title tag <title> Make sure that your title is "clickable". This is what most people see when they search, so keep your title logical and descriptive.
- Include your target phrase twice in the meta description. This description is used by most search engines as a short paragraph below the clickable title, make sure it extends on the title, and doesn't just repeat what the title says.
- Include your target phrase in the meta keywords. Don't flood your keywords, use just a few, and don't get carried away.
- Include your target phrase in the title or headline for your page. Write that headline using a header tag for your headlines, as search engines often weight words in these tags higher.
- Include your target phrase in subheads, using header tags here too.
- Finally, be sure to include your target phrase in the first paragraph of your page, and twice if you can. Also include it in other locations on the page, including external links, headlines, and sidebars.
Make sure that when you announce your page, you use your target phrase in both the link text and any explanatory text. If you run a blog, you will want to blog your page with at least two references to your target phrase.
Step Five: Check Your Results and Tweak
If Google or Yahoo don't crawl your site on a regular basis, then submit your page to them. Wait about a week and then go to those engines and test your search engine optimization target phrase. Your goal should be to get to the first or second page of search results for your target phrase.
Subscribe to:
Comments (Atom)